Appearance
自定义组件开发
您可以通过自定义组件的方式为业务场景提供灵活的解决方案。自定义组件采用模块化设计,方便开发者根据业务需求进行扩展与集成。
在集成的项目中全局配置自定义字段之后就可以在设计器中使用自定义组件了。
组件注册
组件的代码目录结构自行组织即可,低代码设计器以注册的对象中抛出的组件为准。 组件的注册通过在 index.js 文件中导出 panel、component 和 config 来实现。其中,component 和 config 是必须的,而 panel 是可选的。
js
export { default as panel } from "./panel.vue";
export { default as component } from "./index.vue";
export const config = {...};组件配置: index.js > config
定义组件的配置信息,包括组件名称、标识符、所属分组等基础信息。同时还包含组件的默认值和自定义属性。
js
export const config = {
name: "图标按钮", // 组件名称,展示在表单设计器中的名称
el: "su-fm-icon-button", // 组件的唯一标识符,用于渲染时的引用
mainIcon: "图标按钮", // 组件主图标,用于表示按钮的视觉效果
group: "Buttons", // 组件所属的分组,用于在设计器中进行分类
groupSort: 3, // 组件在分组中的排序权重,决定展示顺序
enableScopes: ["Component", "Table", "Page"], // 组件可用的场景范围,例如页面或表格
// deactivate: true, // 是否禁用组件,默认注释掉表示组件启用
generate: "whole", // 配置面板是否有动态渲染的部分 whole:整个面板都会被动态设计的面板替换 | part:动态设计的面板会插入到配置面板中
options: {},
events: {},
};组件配置: index.js > config.options
组件的配置项。开发者可以通过该配置自定义组件的外观和行为,例如是否隐藏、是否必填等。customProps 提供了自定义属性,支持更灵活的组件功能。
js
export const config = {
options: {
defaultValue: false, // 组件的默认值
customClass: "", // 用户自定义的 CSS 类名
labelWidth: 100, // 标签宽度
isLabelWidth: false, // 是否启用标签宽度
hidden: false, // 组件是否隐藏
dataBind: true, // 是否绑定数据
required: false, // 是否为必填项
validator: "", // 验证规则
hideLabel: true, // 是否隐藏标签
customProps: {}, // 自定义属性
},
};组件配置: index.js > config.events
组件的 events 属性用于定义开发者自定义的事件列表。
js
export const config = {
events: {
onClick: "", // 自定义点击事件的处理函数,由开发者实现
onChange: "", // 自定义值变化时的处理函数,由开发者实现
},
};- 开发者可以通过在相应的事件处理函数中编写逻辑,实现各种自定义交互行为。
- 所有事件都由开发者根据具体业务需求自行配置,组件没有预设的默认事件。
- 通过灵活配置事件处理函数,开发者可以在组件交互时动态处理相关逻辑,提升组件的定制化能力。
组件配置: index.vue
index.vue 文件是组件的核心渲染逻辑,负责组件的外观展示和交互行为。
html
<template>
<div>{{ model.options.defaultValue }}</div>
</template>
<script setup>
const widget = inject("widget");
const model = defineModel();
</script>组件配置: panel.vue
panel.vue 文件是组件的配置面板,负责提供用户界面对组件的自定义配置功能。在配置面板中,用户可以根据具体需求修改组件的属性。通过配置面板的设置,组件的表现和交互可以灵活调整,提升了组件的可定制性。
html
<template>
<el-form-item label="默认值">
<el-input v-model="model.options.defaultValue" />
</el-form-item>
</template>
<script setup>
const widget = inject("widget");
const model = defineModel();
</script>动态配置面板
以下方配置为例
js
// 当前配置会在设计器中展示一个完全覆盖的动态配置面板
// 渲染配置面板前会匹配请求 `el` 属性对应的配置面板 `formJSON`
export const config = {
name: "动态面板演示组件",
el: "su-fm-demo-dyamic-panel",
generate: "whole", // generate -> "part"|"whole"
};- 进入低码应用中创建模块,定义名称,类型选择【组件配置】
- 标识设置为
su-fm-demo-dyamic-panel - 确认创建组件配置模块

- 设计并保存组件配置模块,在设计器右上角【发布】为正式版本
注意:动态配置面板需要在设计器中发布为正式版本后才能生效。 在设计模块时,可以将低码平台内置的数据源等相关模块拖拽使用,实现更多的功能。
数据源模块

数据源模块对组件配置的控制的字段包括如下:
json
{
"datasource": {
"source": "测试模块:Table:1830443232052613121",
"rules": {
"collectionId": "1830443232052613121",
"list": []
}
},
"props": {
"value": "id",
"label": "title",
"children": "",
"image": "",
"icon": ""
},
"remote": true,
"remoteType": "innerdatasource",
"options": [
{
"value": "Option 1",
"label": "Option 1"
}
]
}在组件的配置提供对应字段,并且使用拖拽设计动态配置面板的情况下,数据源请求会在组件渲染完成后遵循 FormMaking 的数据源逻辑自动进行请求完车,数据处理完成之后会放入组件配置的 options.options 字段中
数据源组件
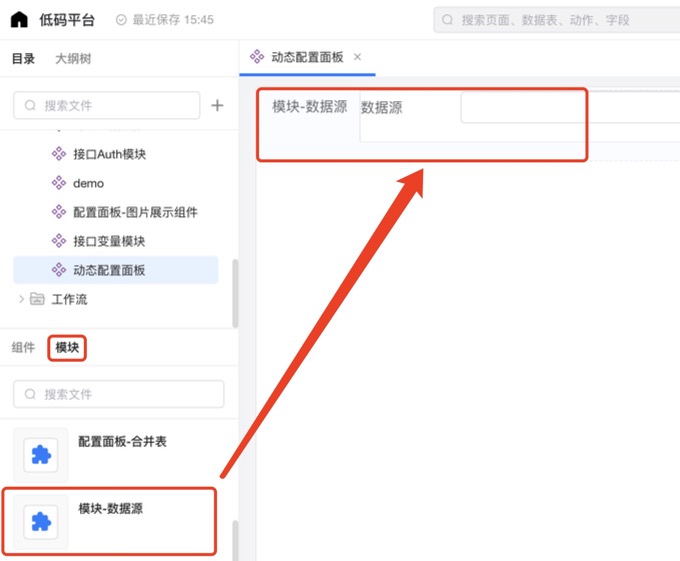
数据源组件只在动态【配置面板】或者【模块】的设计时可供拖拽使用,可以在组件区域的搜索框中搜索【数据源】关键字来查找使用。
数据源组件对于组件配置的控制字段包括如下:
json
{
"source": "测试模块:Table:1830443232052613121",
"rules": {
"collectionId": "1830443232052613121",
"list": []
}
}因为数据源组件是更基础的速众数据源配置方式,所以在组件配置中使用该组件时,数据源数据的获取需要在组件内部根据组件的具体需要来控制实现,速众低码前端框架提供了数据源组件设置的过滤条件的解析方法以及使用示例供开发时使用,参考如下
使用示例
html
<script>
import db from "db";
import { useParser } from "src/components/RuleEditor/useParser.js";
export default {
props: {
datasource: {
type: Object,
default: () => ({
source: "static",
rules: {
collectionId: "",
list: [],
},
}),
},
},
computed: {
collectionId() {
const source = this.datasource.source || "static";
if (source === "static") return "";
if (source?.includes(":")) {
const [title = "", type = "", id = ""] =
source?.trim().split(":") ?? [];
return id;
}
},
},
setup() {
const { handleRule } = useParser();
return { handleRule };
},
getData() {
// 查询条件
let filter = {};
if (this.datasource.rules?.list?.length) {
filter = this.handleRule(this.datasource.rules?.list);
}
db.collectionId(collectionId).filter(filter).get();
},
};
</script>组件注册到低码
js
import { GlobalVariable } from "su-ui";
import customField from "./index";
GlobalVariable.customWidgets.value = [
customField, // 组件的index.js导出对象
];