Appearance
页面介绍
认识设计器
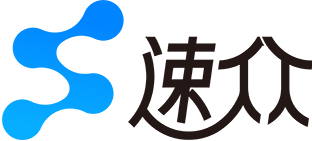
我们将设计器分为如下区域:


【1】文件面板
用于展示和维护应用种的模块、页面、数据表、工作流。
模块
模块是包含特定功能的 HTML 部件。用户能够通过低码可视化方式设计模块布局。该功能仅在平台自带的 “低码平台” 应用中出现。
- 公共模块类型的模块
会出现在组件模块面板中,可供普通用户使用;
- 组件配置类型的模块
需要通过代码引入该模块,在二次开发中由程序员使用。
页面
页面指的是 HTML 页面。用户能够通过低码可视化的方式来设计页面布局,并且可以将设计好的页面发布到 Bladex 系统的菜单中。
数据表
数据表既是数据库中的数据表,同时也是用于增加、修改该表数据的页面。
用户可通过低码可视化方式设计一个数据表的增加、修改页面,页面中的组件会自动映射为该数据表的字段。在第一次发布后,数据库中会增加对应的数据表。此后的修改,低码平台会自动根据映射关系维护数据表的表结构。
工作流
暂未开放。
【2】组件模块面板
展示设计器可以通过 拖拽/单击 来操作的组件/模块,
组件
并根据组件功能的不同分别整合为 业务组件(仅在页面设计中出现)、布局组件、容器组件、展示组件、文本字段、数字输入、选择组件、日期和时间组件、特殊字段、按钮组件。
详情参见 组件面板。
模块
前文中的公共模块类型的模块。
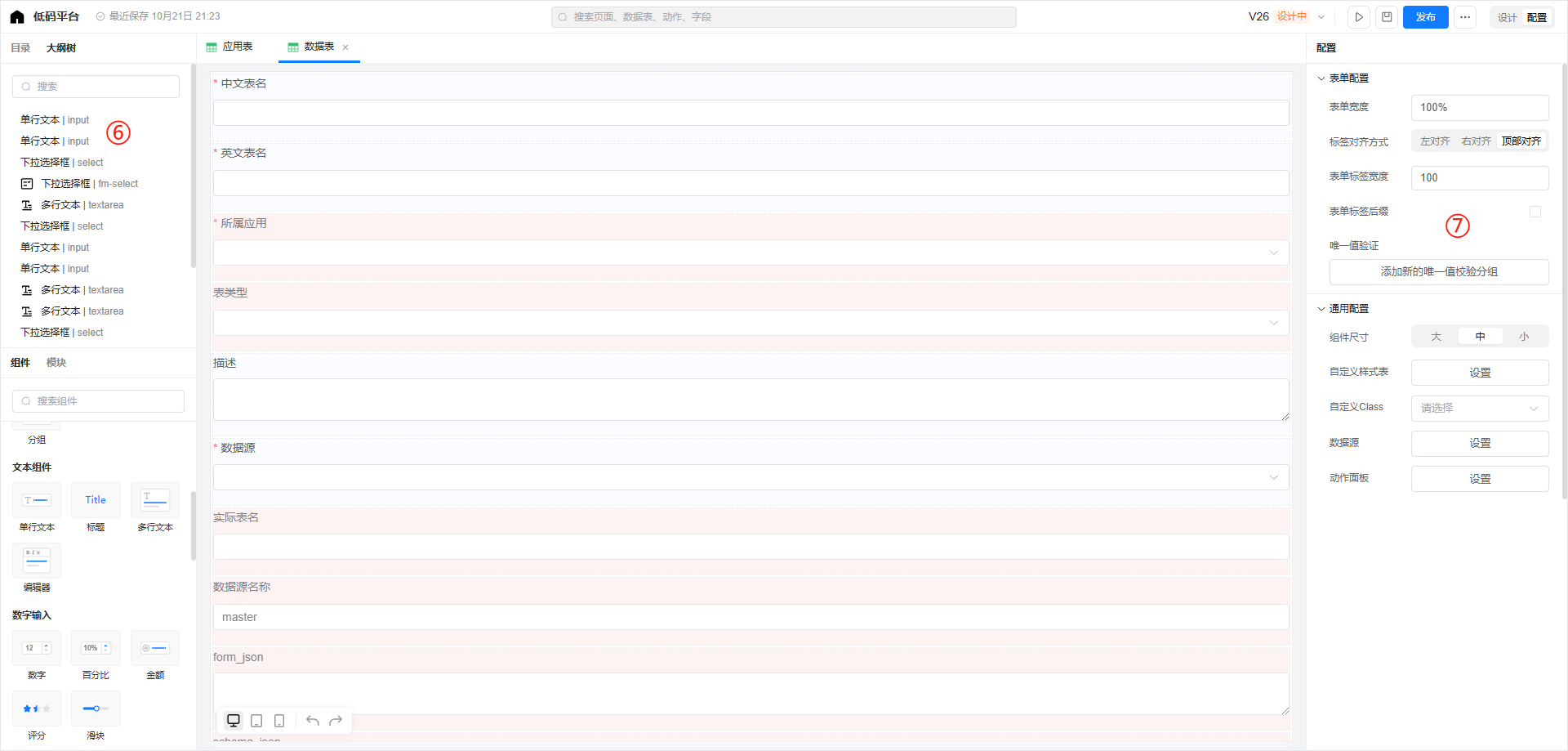
【3】表单画布
可对表单字段进行拖拽调整位置、复制、删除等操作。

【4】操作区域
版本
版本分为:设计中、启用中、历史。
设计中:正在设计的页面、数据表等。增加删除组件等,不会变更当前正在使用的页面、数据表等。点击【发布】后,状态变为启用中,同时,页面、组件自动发布,数据表自动更新。
启用中:正在使用的页面、数据表等。点击【创建新版本】,该版本变为历史,同时创建一个新版本,状态为设计中。拖拽新组件到当前布局设计器或删除组件,等同于点击【创建新版本】。
历史:历史版本为启用过的版本。点击【发布】后,状态变为启用中,同时,页面、组件等自动按照该版本的设计自动发布,数据表自动更新。主要用于回滚版本。点击【创建新版本】,会基于该历史版本创建新本。
保存
将当前设计保存到数据库中。
设计器提供撤销重做操作,防止自己操作出错后导致无法回退。
导入模板
支持内置模板库和自定义的 JSON 导入,通过该功能可以方便的还原之前的表单设计内容。
预览
预览可以查看设计的表单页面,并且可以通过该功能查看验证、获取表单数据等效果。
清空
清空当前表单画布中的字段。
生成JSON
可以查看表单设计器配置的 JSON 信息。
生成代码
可以生成直接使用的代码,默认为单文件组件风格的代码,也可以切换标签页查看在html中使用的代码。
【5】组件属性面板
对表单中组件的属性、样式、事件进行配置。
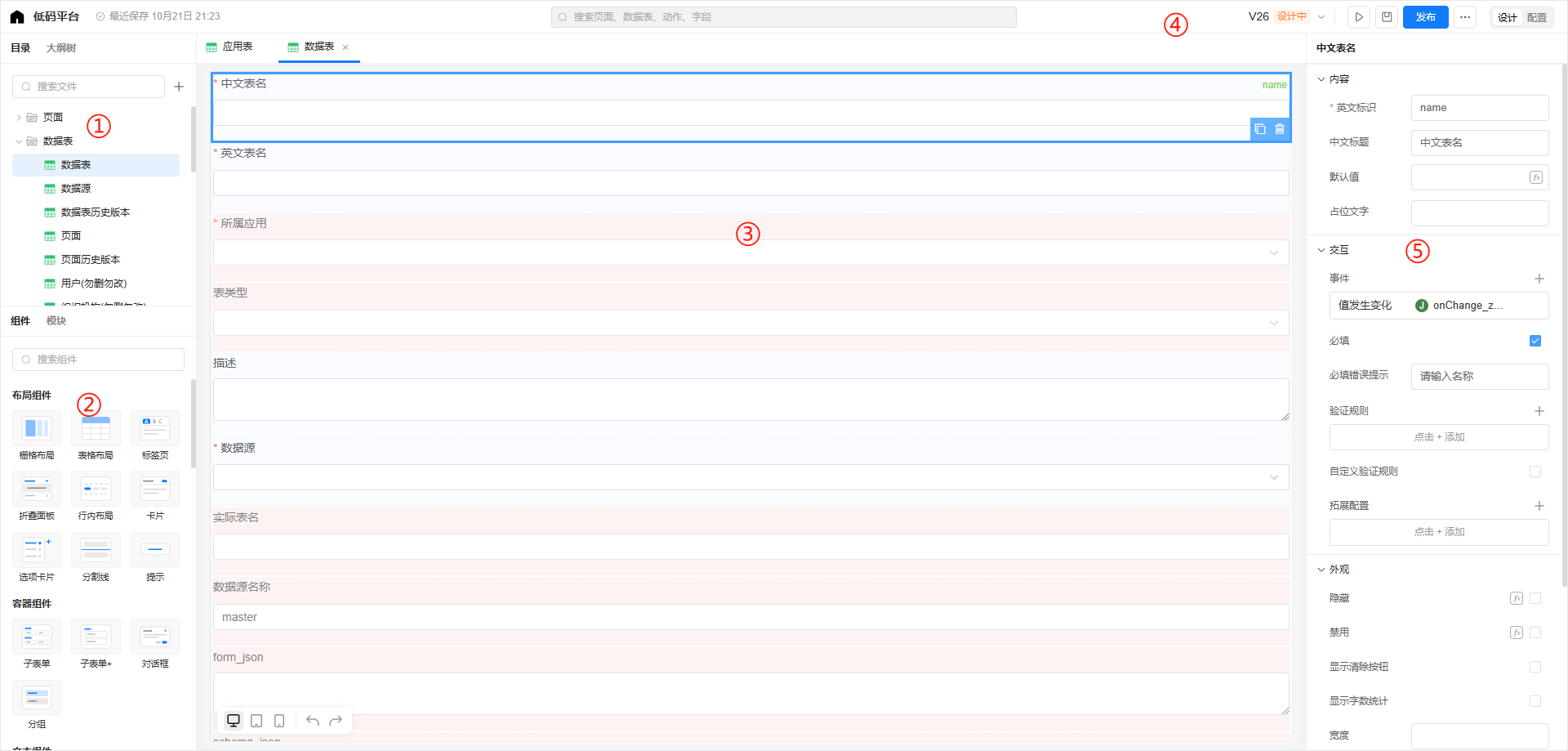
【6】大纲树面板
展示当前表单的结构树(组件类型、组件标识)。
【7】表单属性面板
配置表单的属性、自定义样式、数据源、事件等。